JSFrontEnd With Node (Face/Email Authentication)
Code Sample For JavaScript Front End with NodeJS/Express Backend + HexaEight Token Server
-
Refer to this Github Repository that contains the JavaScript implementation of authentication using HexaEight Token Server.
-
This code implements a JWT bearer token that is secured using your own SECRET KEY
-
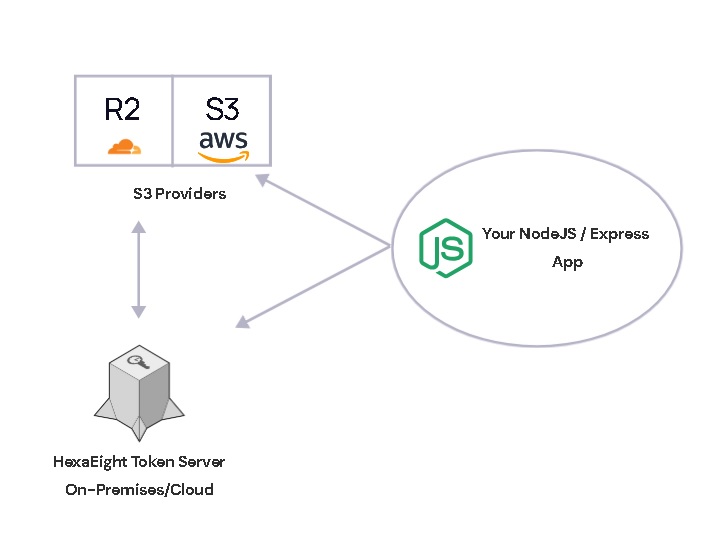
This code sample assumes that you are running the NodeJS and HexaEight Token Server on the same machine.
-
If you want to run multiple instances of your application on NodeJS and multiple instances of HexaEight Token Servers, you need to have a shared FileStorage system like AWS S3 or Azure File Shares or Cloudflar R3 or even a remote Shared File system that can be used by both your NodeJS application and HexaEight Token Server for sharing session codes.
Optional : HTTPS secure cookies can be enabled for session management.

Files Part of the Repository
- login.html - Implements Face Authentication
- loginviaemail.html - Implements Email Authentication
- postlogin.html and postlogin2.html - Redirects to a protected resource after successful authentication
- main.js and main2.js - Implements JavaScript code for Face Authentication used by login.html
- main2.js - Implements JavaScript code for EMail Authentication used by loginviaemail.html
- server.js - NodeJS Main server file used to start the Server
- userRoutes.js - Contains routes to login and protected routes
Limitations
Face Authentication can only be implemented using HexaEight Token Server running on Windows Machines
Requirements
- NodeJS Server
- HexaEight Token Server (With a License)
- HexaEigt Authenticator Mobile App
Mobile Webviews
If you are implemeting this authentication using Mobile Webview that do not support cookies, you need to keep track of invalidating JWT upon user logout.
Installation
- Clone the repository
- Install the dependencies using npm install
- Set the environment variable SECRET for your JWT
- Set the environment variable TOKENSERVER_PORT to point to the HexaEight Token Server
- Set the environment variable TOKENSERVER_LOCATION to point to the directory where HexaEight Token Server is currently runnning.
- Start the server using npx nodemon server\server.js
- Open login.html or loginviaemail.html in your browser to start the authentication process
- Use HexaEight Authenticator, to create a EMail Login Token and a Captcha Token, use the Captcha Token to obtain your access code to login to the application.
Screenshot


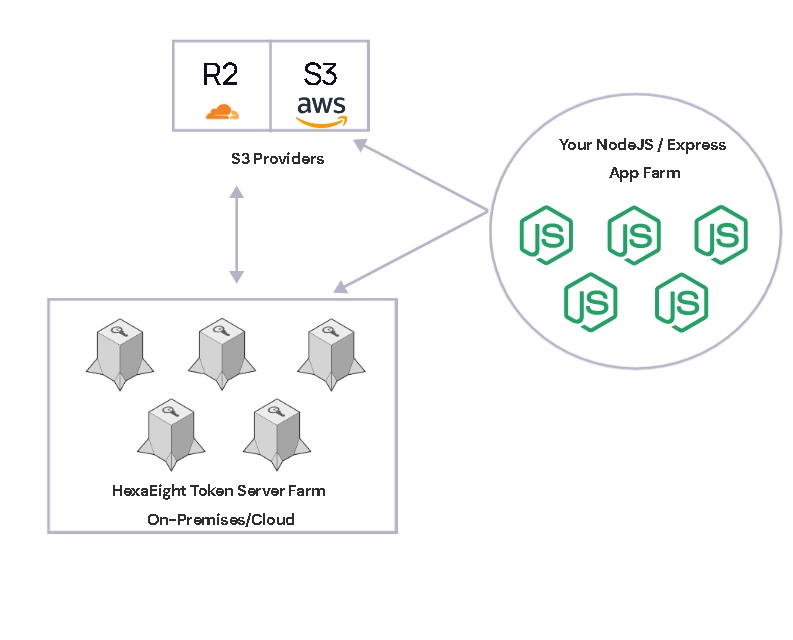
Scaling and High Availability
To ensure scalability and high availability:
-
Multiple Token Servers can be installed in your environment.
-
Follow the S3 integration guidelines provided in the Token Server documentation.
-
Point all servers to the same S3 provider to allow your Javascript Application to authenticate a large number of users without slowing down or degrading application performance.